College Cuisine Connect
Welcome to College Cuisine Connect, a project dedicated to helping students with limited cooking skills and resources find quality and healthy recipes.
Table of Contents
- Team Members
- Overview
- User Guide
- Community Feedback
- Developer Guide
- Deployment
- Continuous Integration
- Development History
Team Members
| Name | Role | GitHub Handle | |
|---|---|---|---|
 |
Juliette Raubolt | Solutions Architect | @julietteraubolt |
 |
Loelle Lam | UX Dev and Design Lead | @loellelam |
 |
Janel Joson | Development-Lead | @janeljo |
 |
Kyla Lee | Database Architect | @kyla8 |
 |
William Simmons | Scrum-Master | @willjsimmons |
All members of this team have agreed to abide by the following contract.
Feel free to contact us through our GitHub!
Overview
College Cuisine Connect is a project dedicated to helping students with limited cooking skills and resources find quality and healthy recipes. It aims to foster a sense of community by allowing students to share their own culinary experiences and support each other in their culinary journeys.
The system provides a centralized platform that curates a diverse range of recipes tailored to the specific needs and constraints of college life. Recognizing that many students may have limited access to a fully equipped kitchen or face time constraints, College Cuisine Connect emphasizes recipes that are not only nutritious but also quick, budget-friendly, and easy to execute.
Through a user-friendly interface, students can explore a variety of recipes, ranging from simple microwave-based meals to those requiring minimal cooking equipment. The platform also takes into consideration dietary preferences, allergies, and restrictions to ensure inclusivity and accommodate diverse needs within the UH community.
Purpose
College Cuisine Connect aims to accomplish the following goals:
- Provide a curated collection of simple and healthy toaster oven capable recipes suitable for students.
- Encourage students to adopt nutritious eating habits.
- Create a supportive community for sharing recipes and cooking experiences.
Problem Statement:
Many college students struggle to maintain a healthy diet due to time constraints, limited cooking facilities, and a lack of easy-to-follow recipes tailored to their specific needs. The absence of a dedicated platform catering to students with toaster ovens exacerbates the issue, as conventional cooking resources often overlook this common dormitory appliance. Consequently, students find it challenging to adopt nutritious eating habits, leading to a higher prevalence of unhealthy dietary choices and potential long-term health issues.
Solution:
In response to these challenges, we propose “College Cuisine Connect,” a comprehensive platform designed to address the unique culinary needs of college students. Our solution involves providing a carefully curated collection of simple and healthy toaster oven-capable recipes specifically tailored for students, taking into account their time constraints and limited cooking resources. By doing so, we aim to empower students to make healthier food choices without compromising on convenience. Moreover, our platform will foster a supportive community where students can share their favorite recipes and cooking experiences, creating a collaborative environment that encourages the adoption of nutritious eating habits. Through College Cuisine Connect, we envision a positive shift in the dietary choices and overall well-being of college students, promoting a healthier lifestyle during their academic journey.
User Guide
Learn how to start using College Cuisine Connect now! Follow our tutorial here.
Community Feedback
We sought feedback from the community, and here are some reflections and thoughts shared with us.
- “I liked how the single recipe would pop up when viewing instead of taking me to another page.”
- “The aesthetics were really pleasing, but what I really liked about it was how easy it was to navigate through the site without getting lost or confused.”
- “I feel like a search bar would make the website easier to browse through.”
- “The navigational bar at the top could have some aesthetic improvements “
Overall, the design and functionality were well-received, with most participants expressing positive sentiments. The application was unanimously considered easy to understand and navigate.
Developer Guide
This section is intended for developers seeking guidance on downloading, installing, executing, and customizing the system.
- Install Meteor.
- Clone the College Cuisine Connect repository from GitHub to your local machine.
- cd into the ToasterOvenLovin/app directory and install libraries with:
$ meteor npm install - Run the system with:
$ meteor npm run start - The application will appear at http://localhost:3000.
Deployment
Our College Cuisine Connect application is running on Digital Ocean.
Continuous Integration
College Cuisine Connect uses GitHub Actions to automatically run ESLint and TestCafe each time a commit is made to the default branch. You can see the results of all recent “workflows” here.
The workflow definition file is located at .github/workflows/ci.yml.
Development History
The development process for College Cuisine Connect conformed to Issue Driven Project Management practices. In a nutshell:
- Development consists of a sequence of Milestones.
- Each Milestone is specified as a set of tasks.
- Each task is described using a GitHub Issue, and is assigned to a single developer to complete.
- Tasks should typically consist of work that can be completed in 2-4 days.
- The work for each task is accomplished with a git branch named “issue-XX”, where XX is replaced by the issue number.
- When a task is complete, its corresponding issue is closed and its corresponding git branch is merged into master.
- The state (todo, in progress, complete) of each task for a milestone is managed using a GitHub Project Board.
The following sections document the development history of College Cuisine Connect.
Project Mockups
The following images are mockups of pages we want to add to our application.
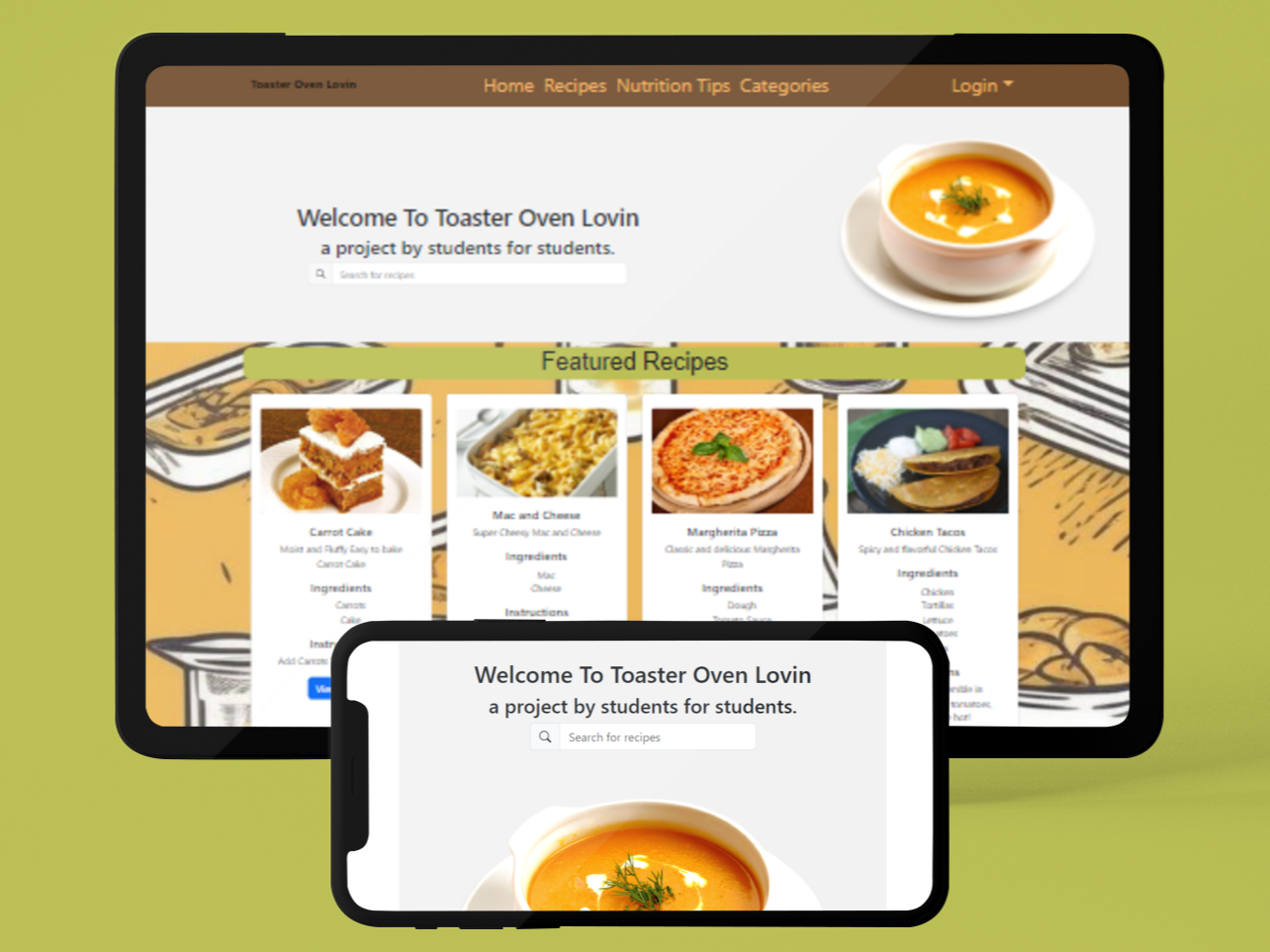
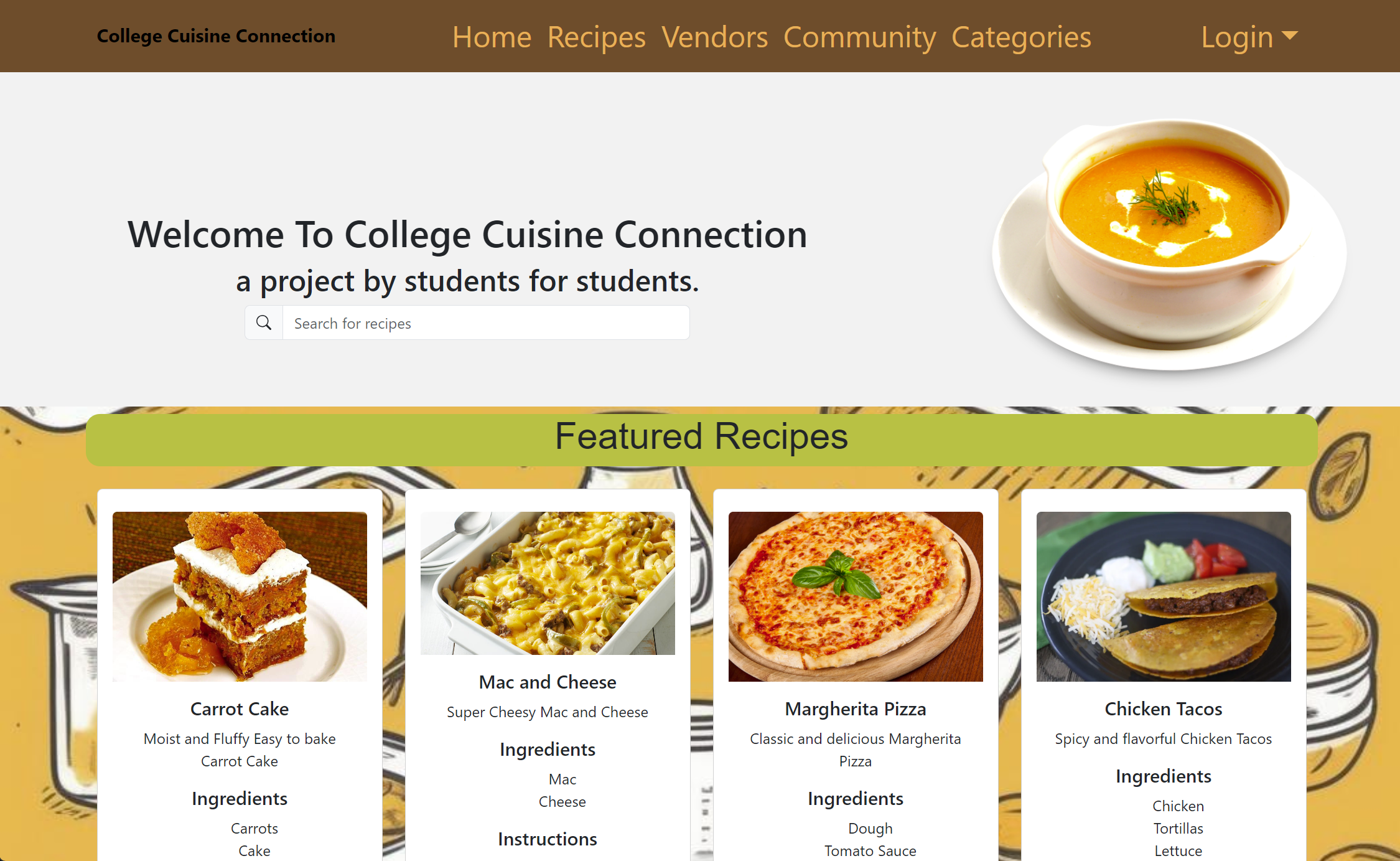
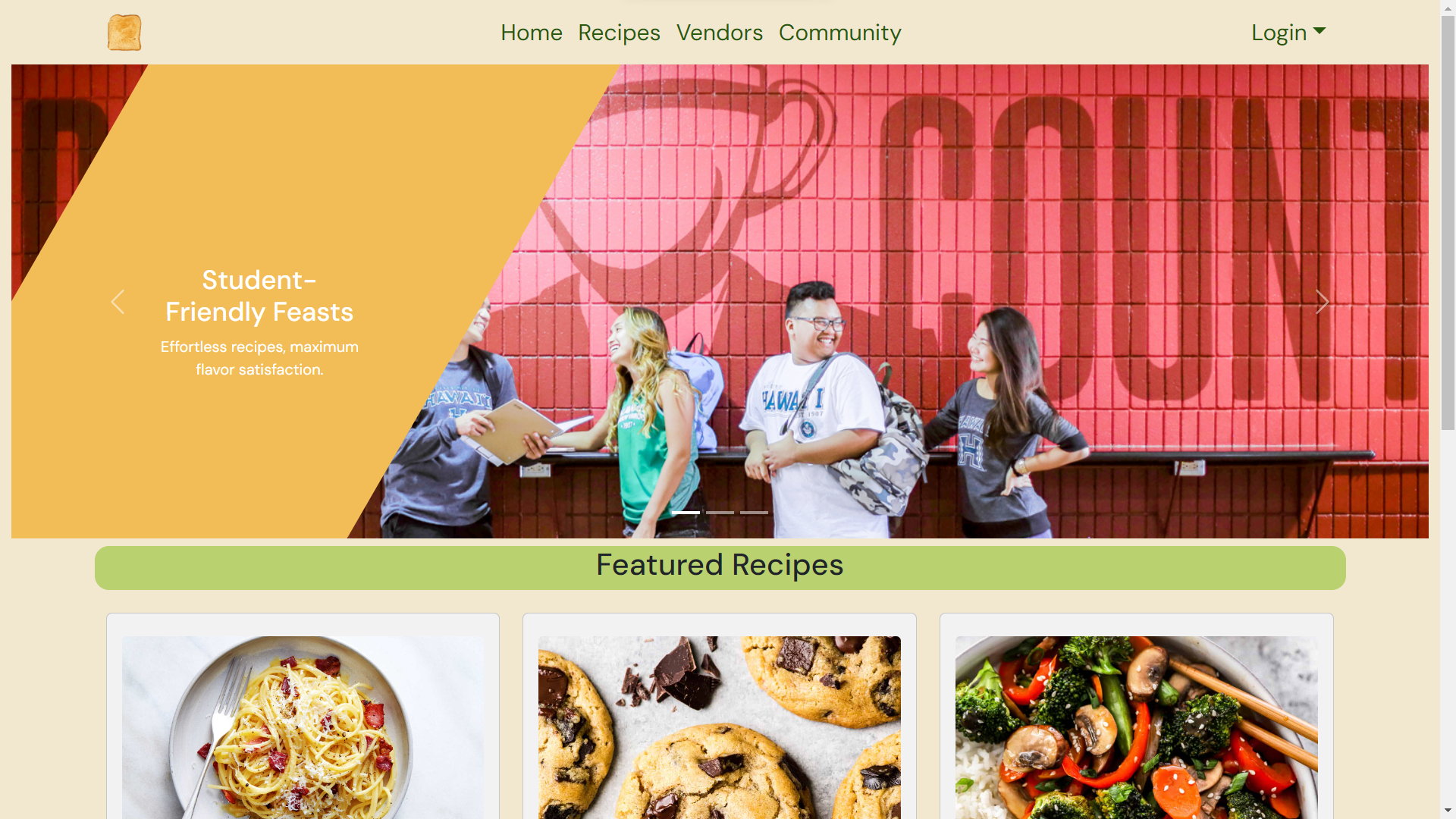
Landing Page

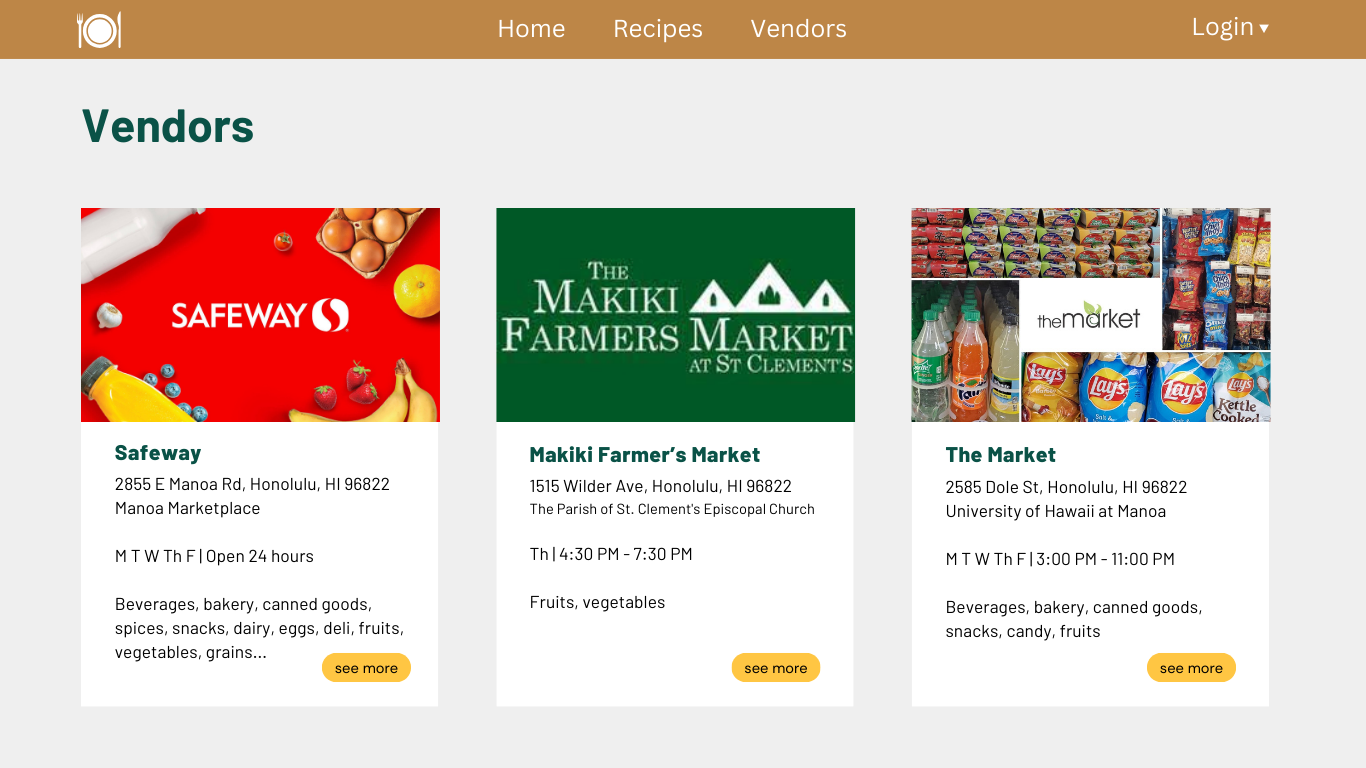
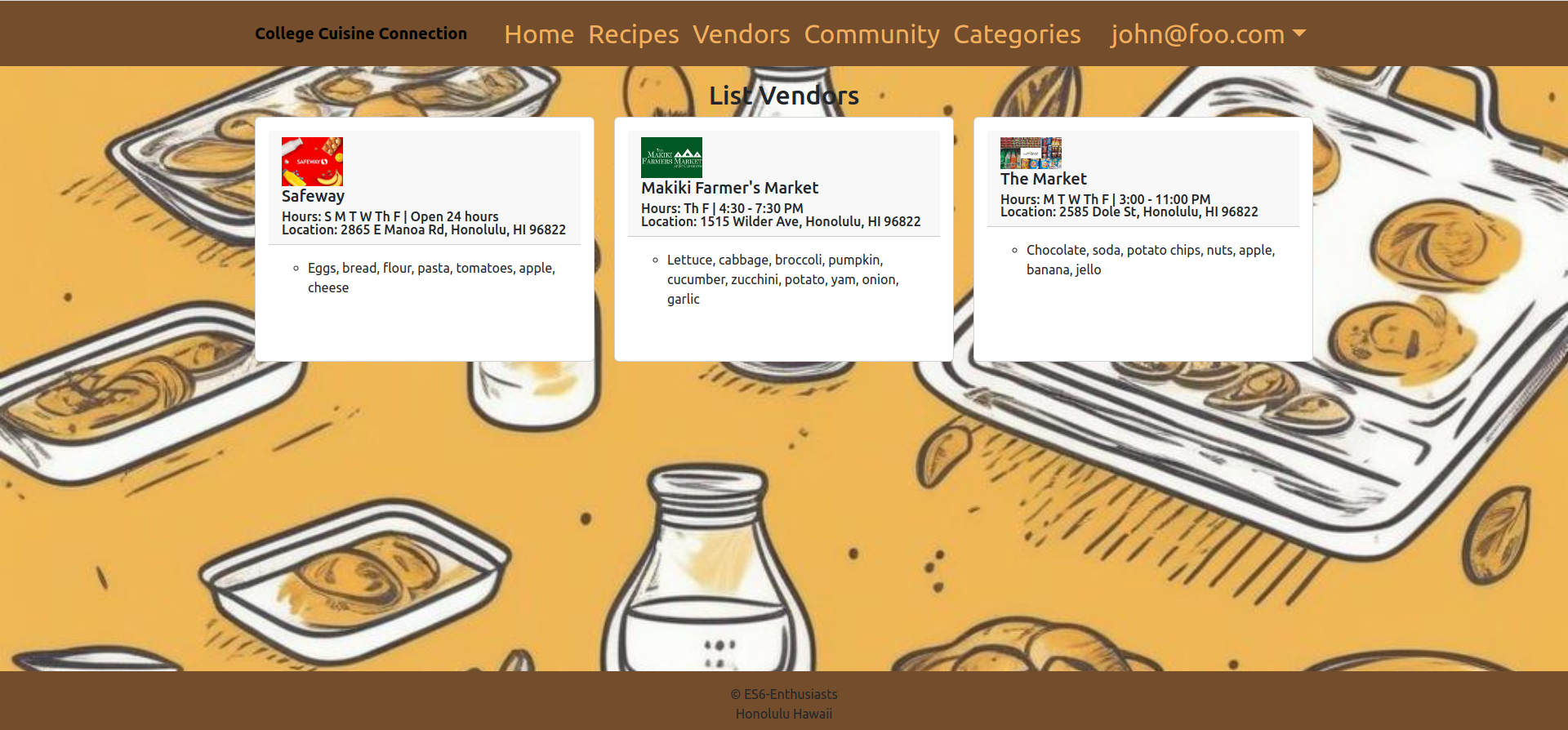
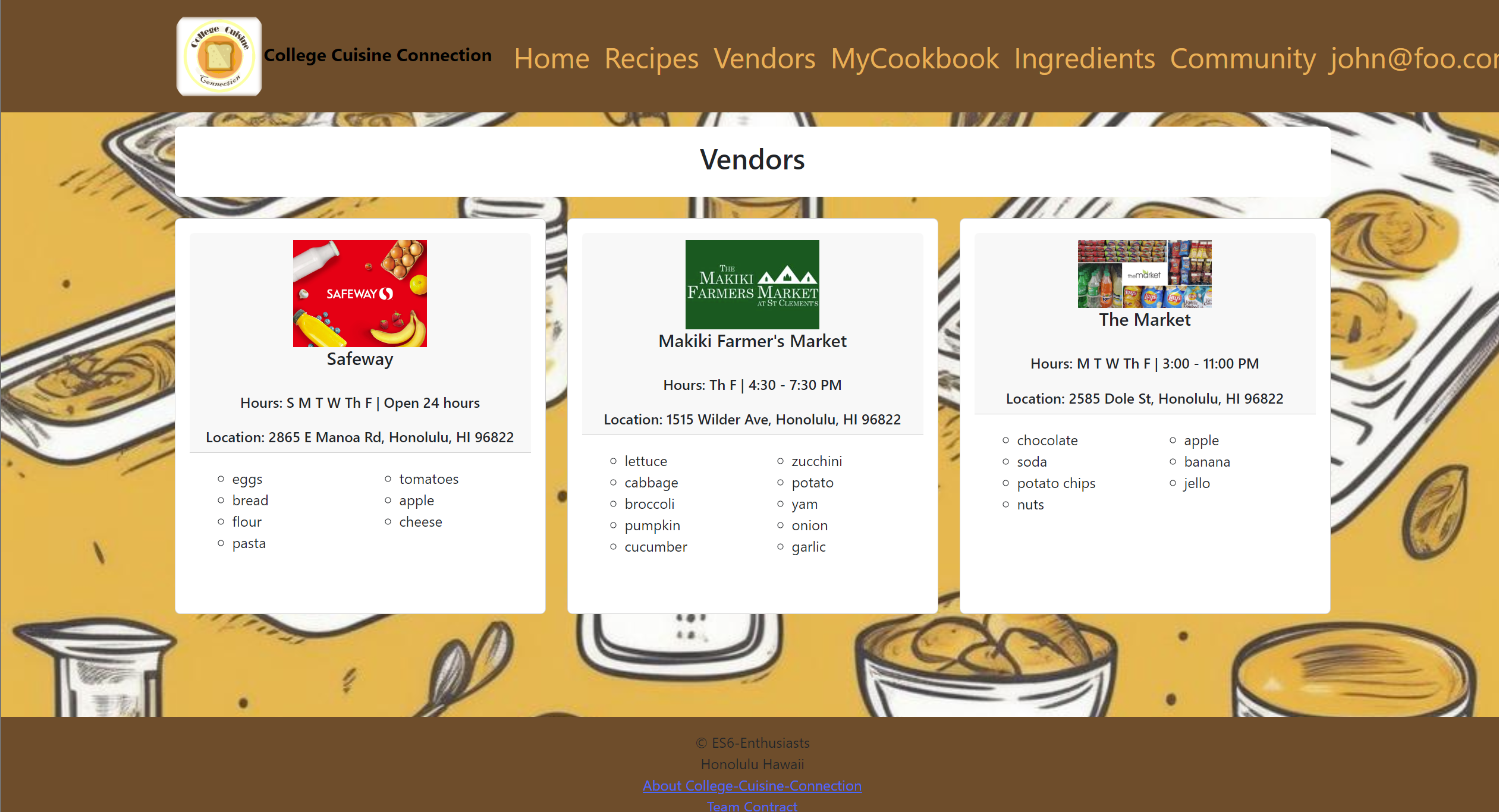
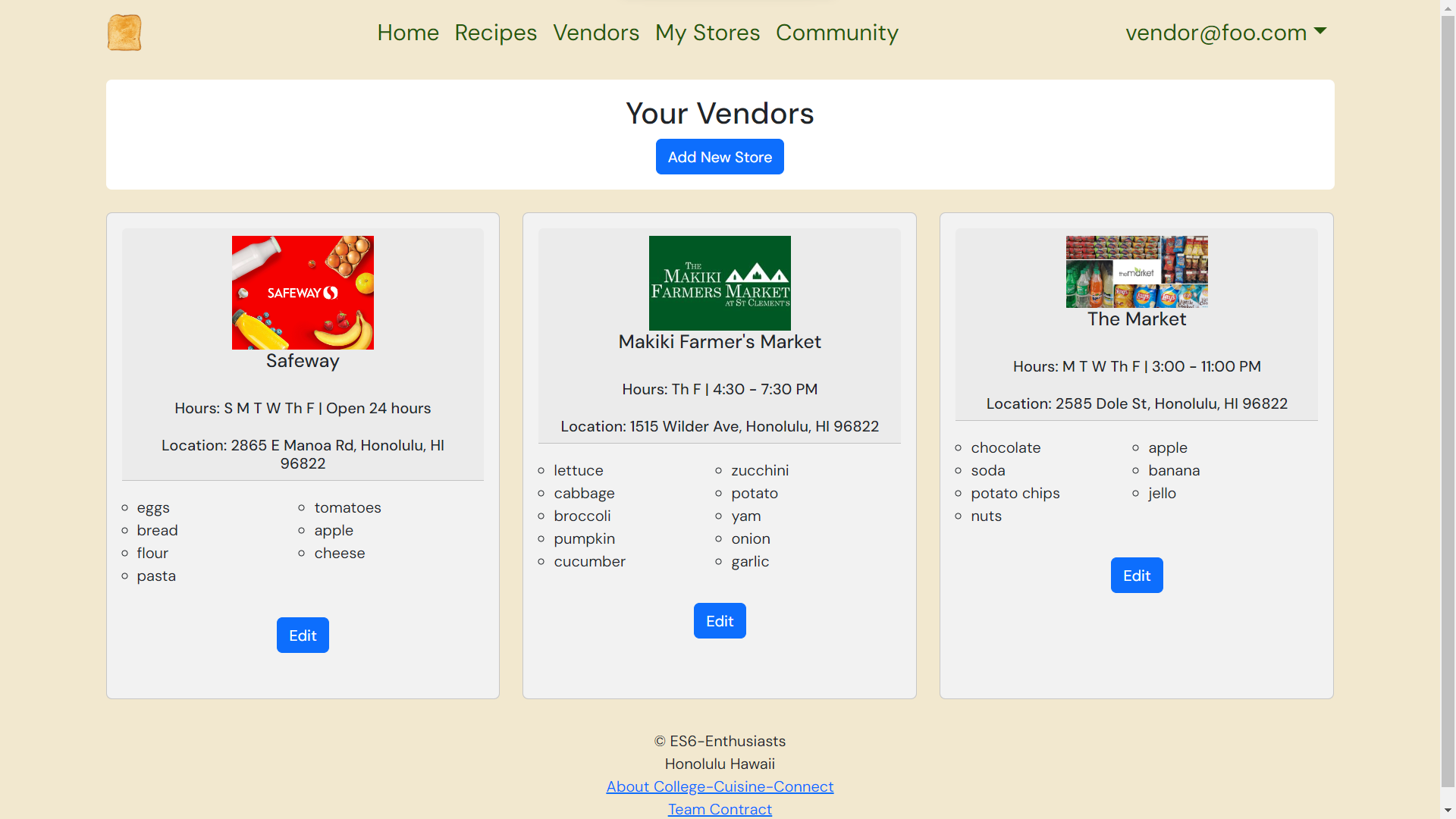
View Vendors

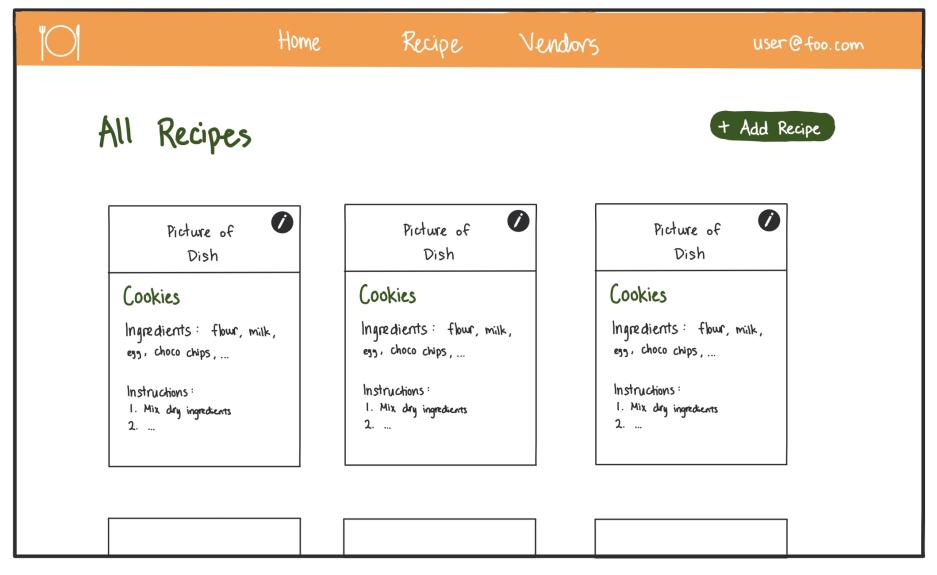
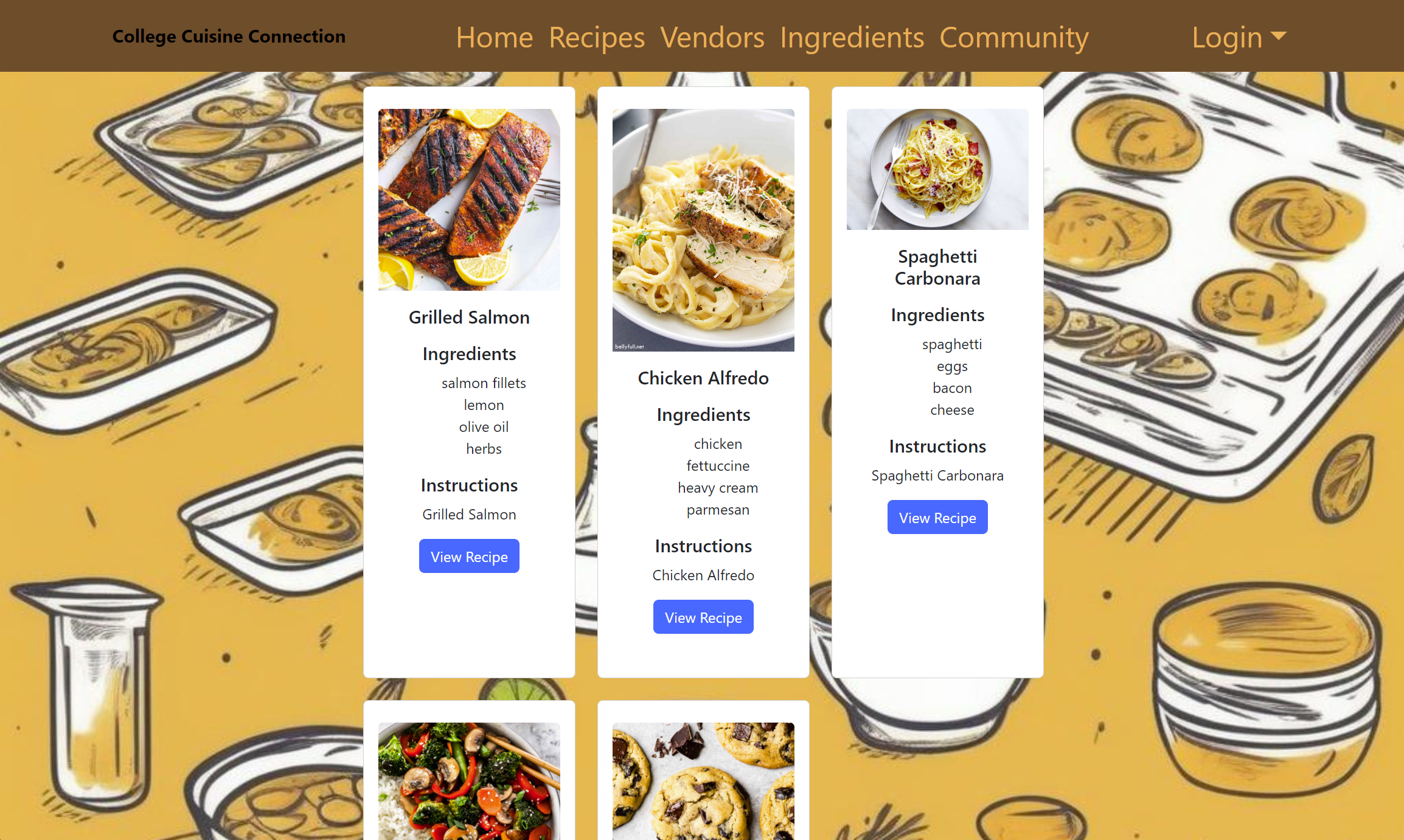
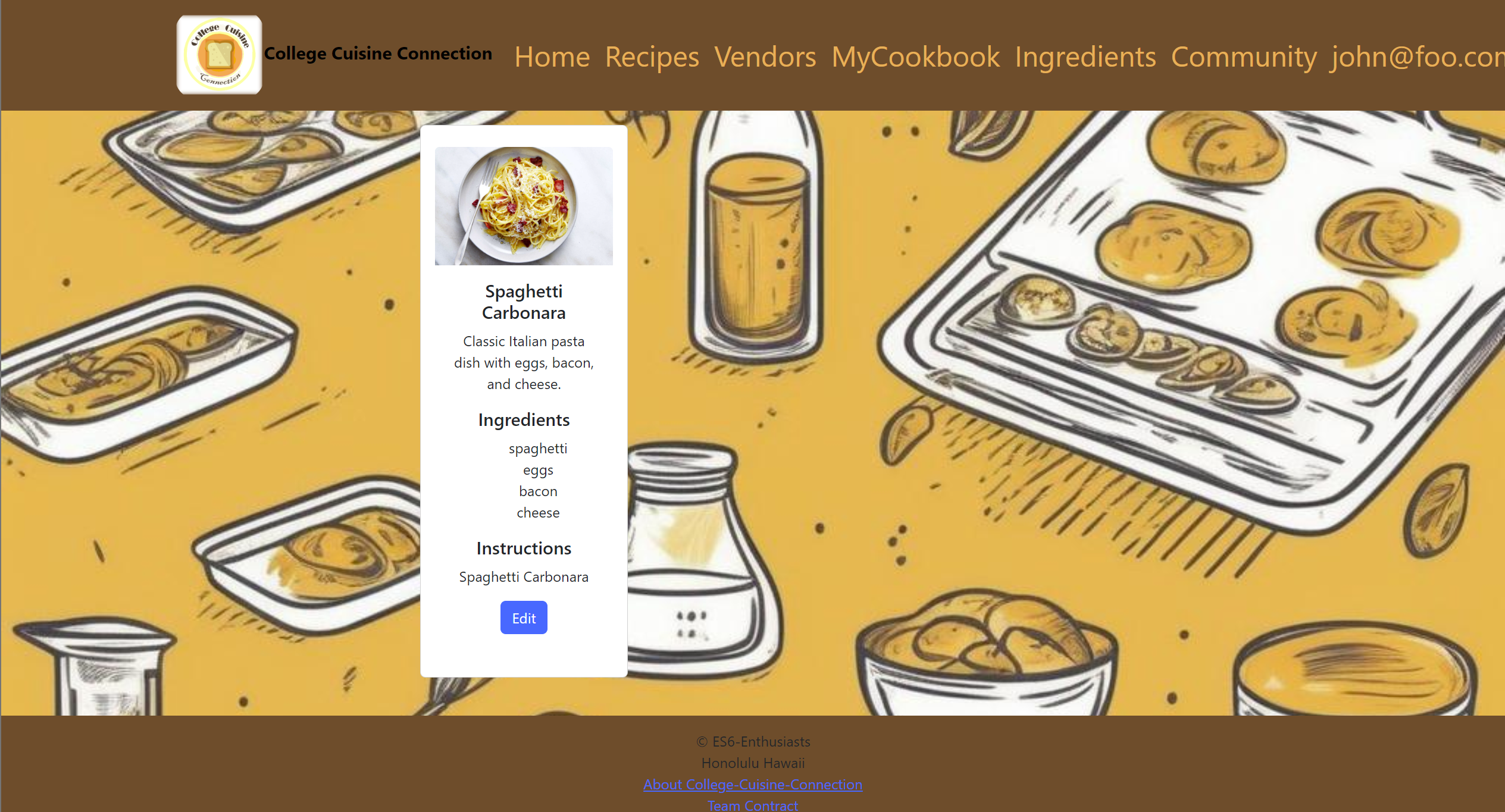
View Recipes
 >
>
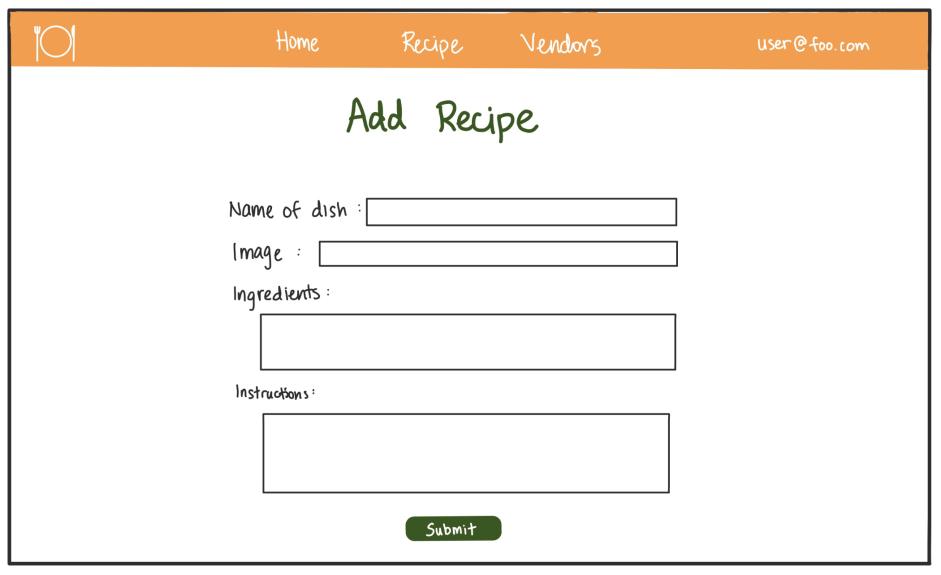
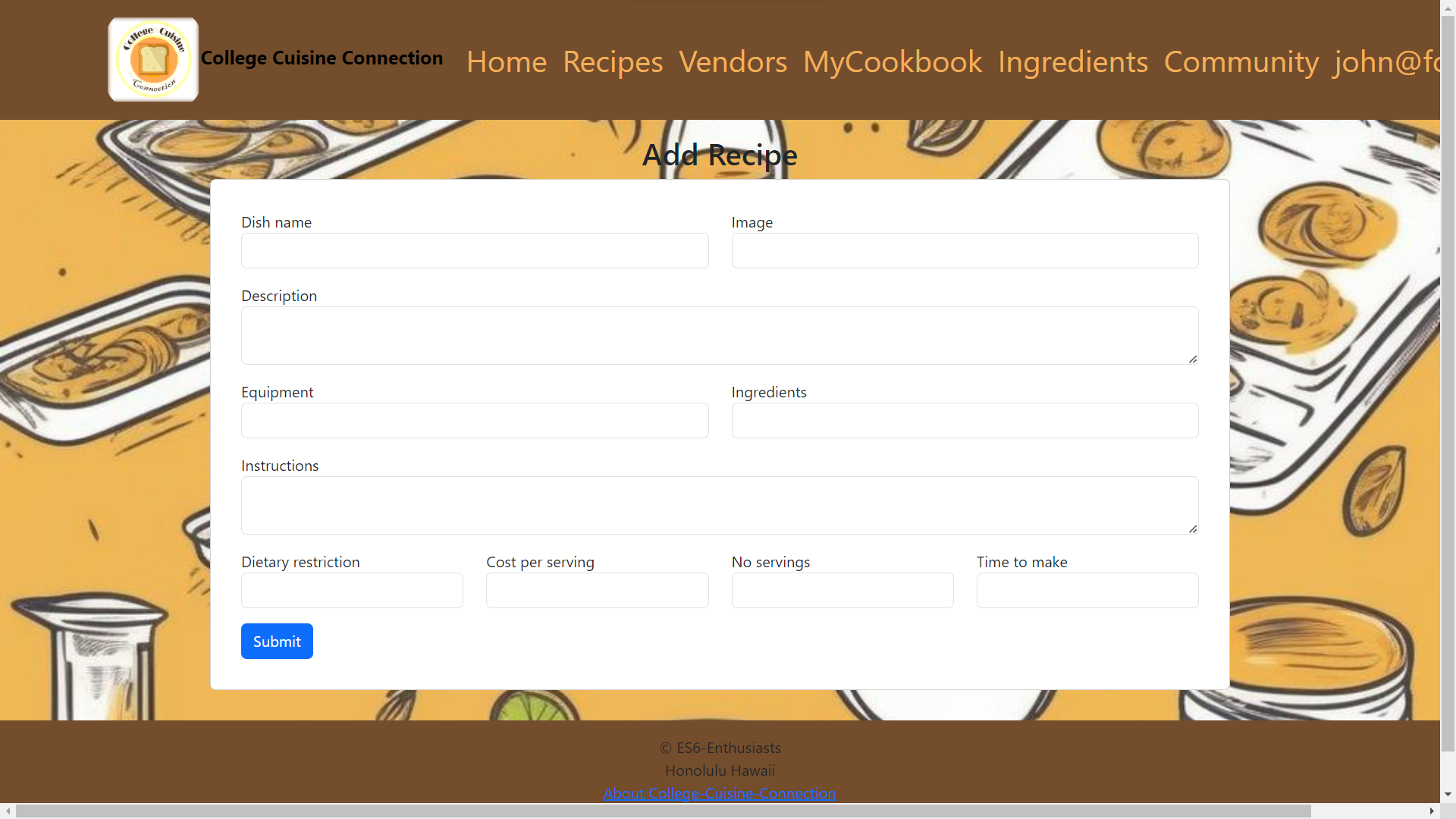
Add Recipe
 >
>
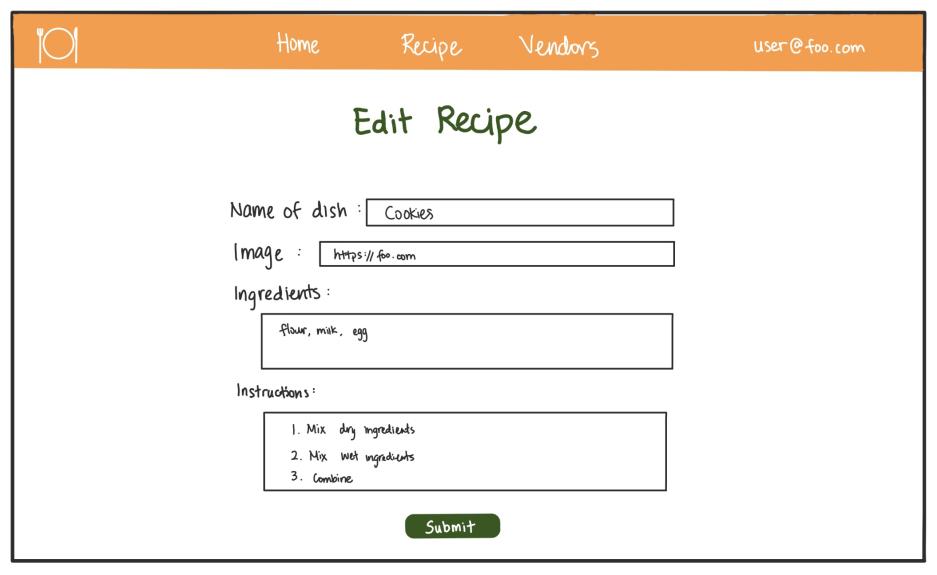
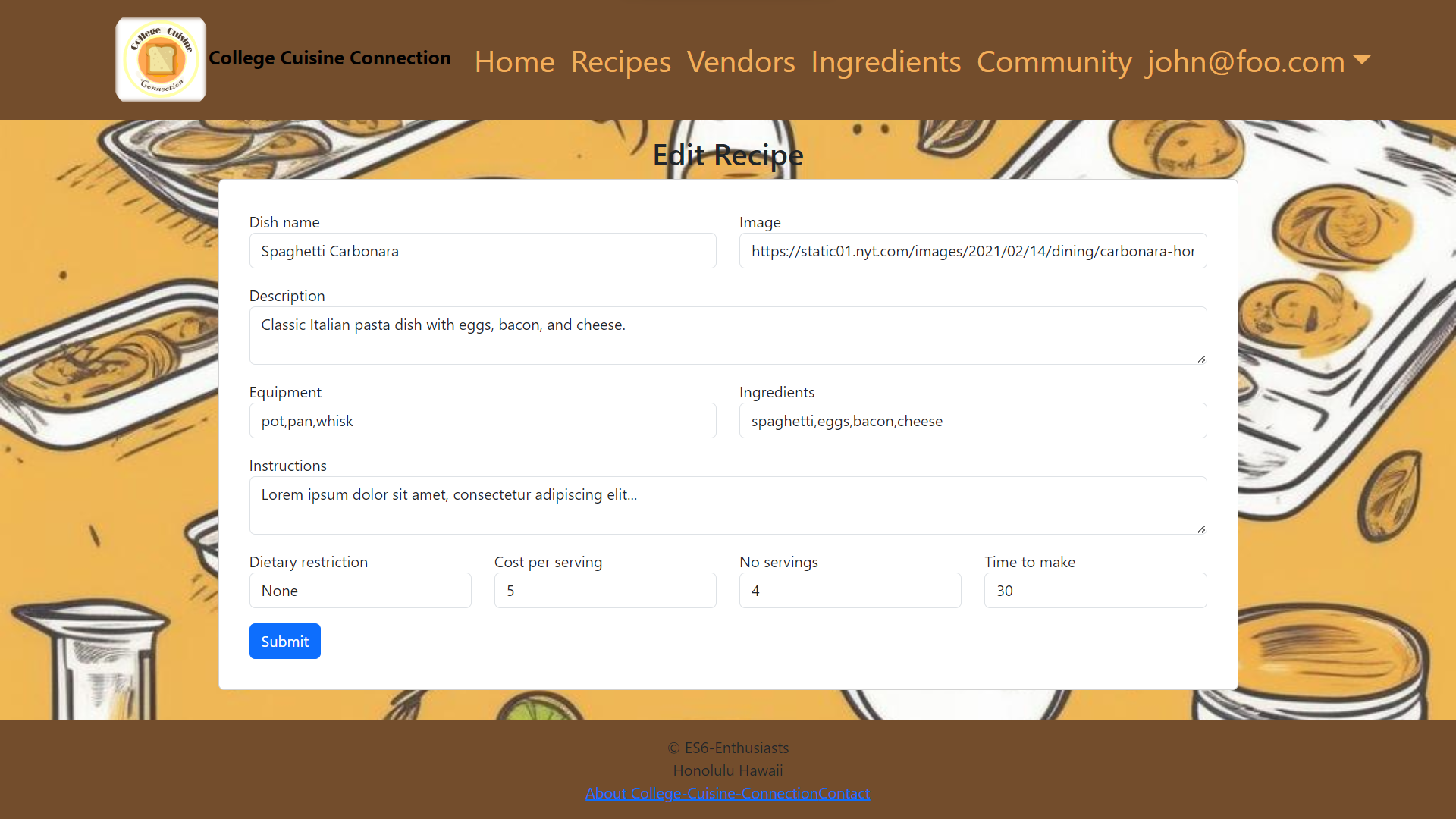
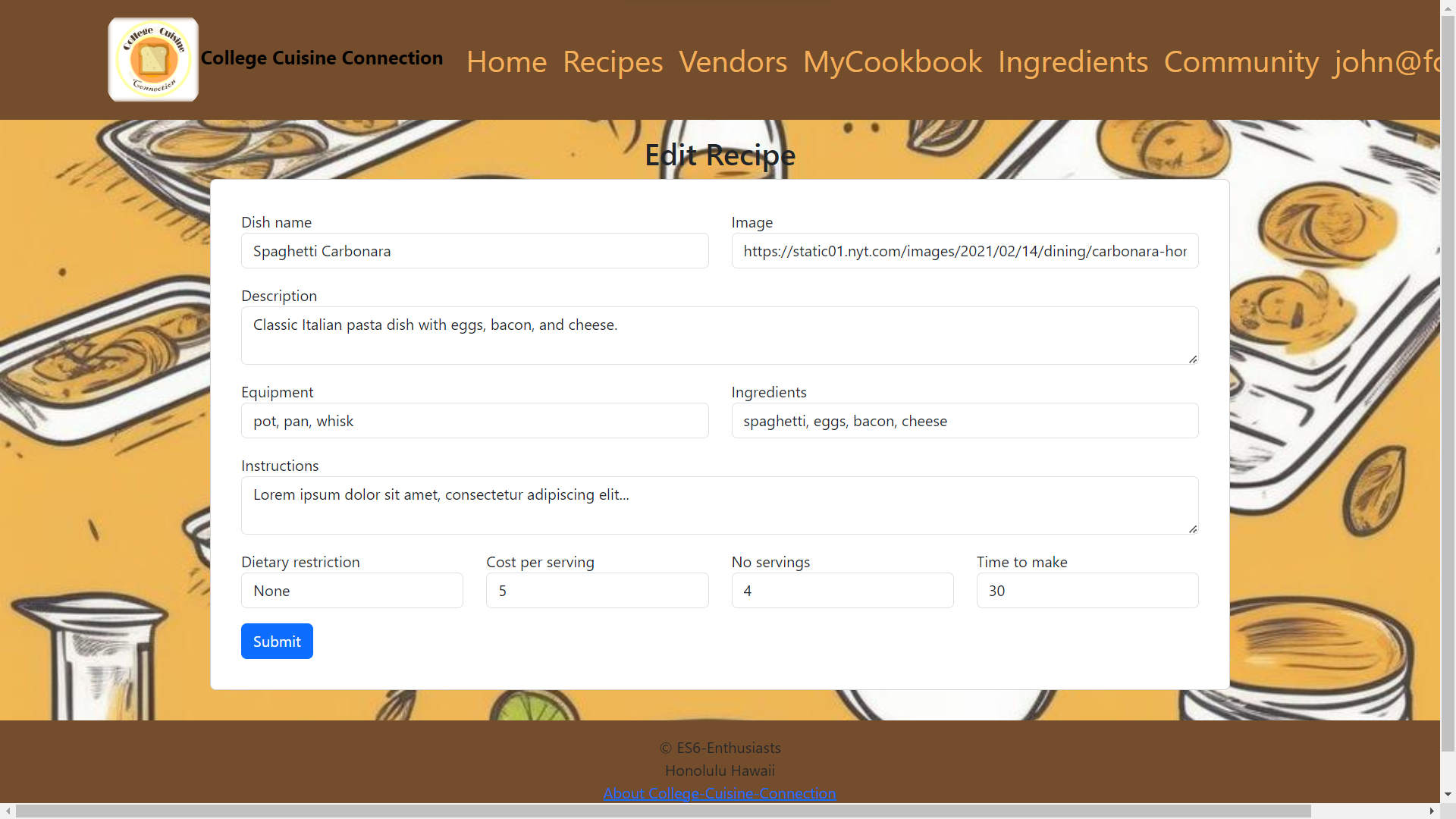
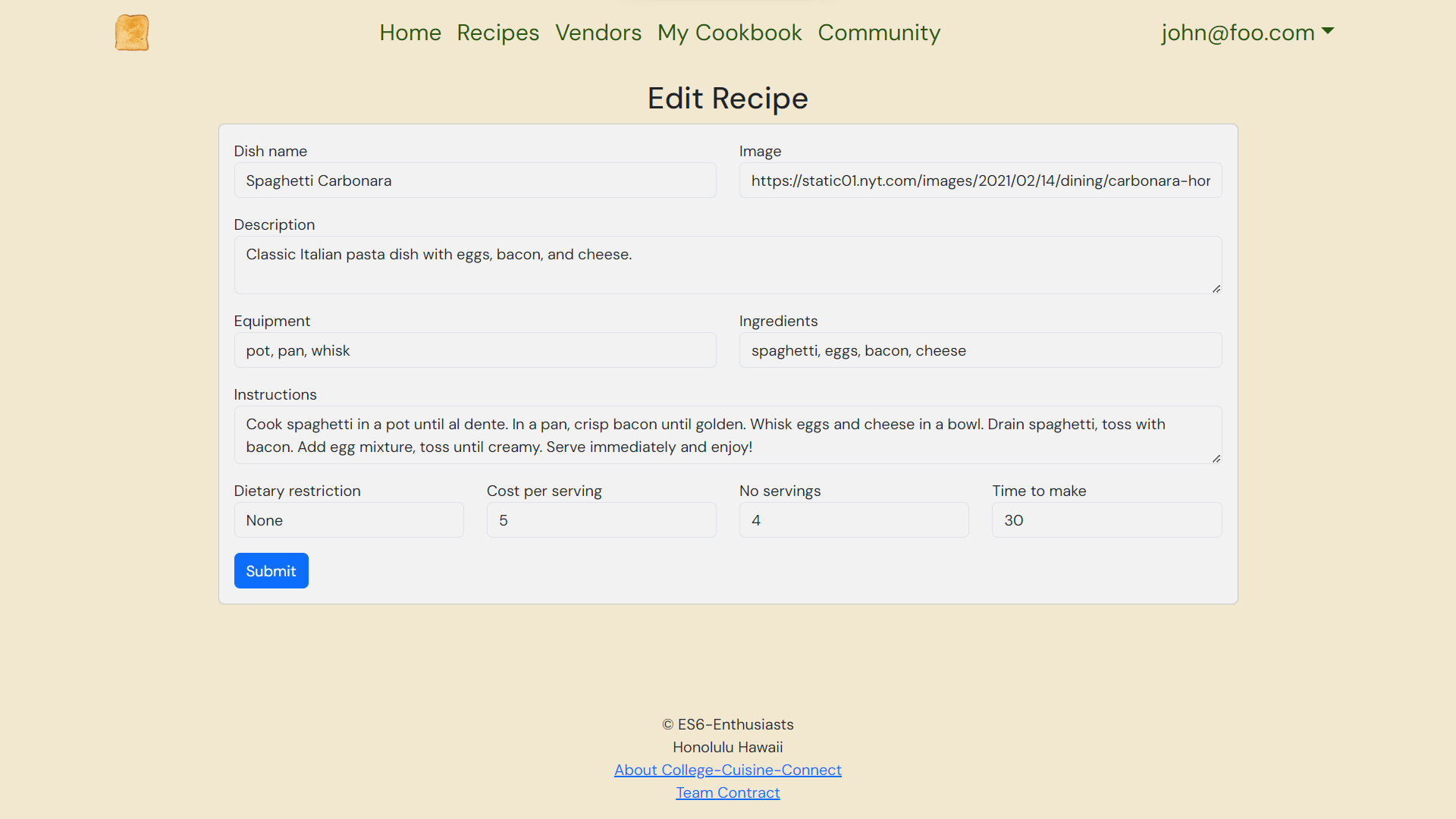
Edit Recipe

Usage:
- Browse the recipe categories and select a recipe that piques your interest.
- Follow the step-by-step instructions, and don’t forget to check the nutritional information.
- If you have a unique and more importantly simple recipe to share, click on the “Contribute” button and submit your own creation.
- Engage with the community by sharing your recipes, and seeking cooking advice from fellow students.
Milestone 1
Objectives:
- Deploy to Digital Ocean
- Functional landing page
- At least 4 mockup pages
Milestone 1 was managed using GitHub Project Board M1.
Sample of some implemented pages:
Landing

Recipes

Vendors

Edit Recipes

Milestone 2
Objectives:
- Four pages in addition to the Landing page
- At least one page in the deployment should read data from the database
- At least one page in the deployment should write data to the database
Milestone 2 was managed using GitHub Project Board M2.
Sample of some implemented pages:
Add Recipes

Edit Recipes

Vendors

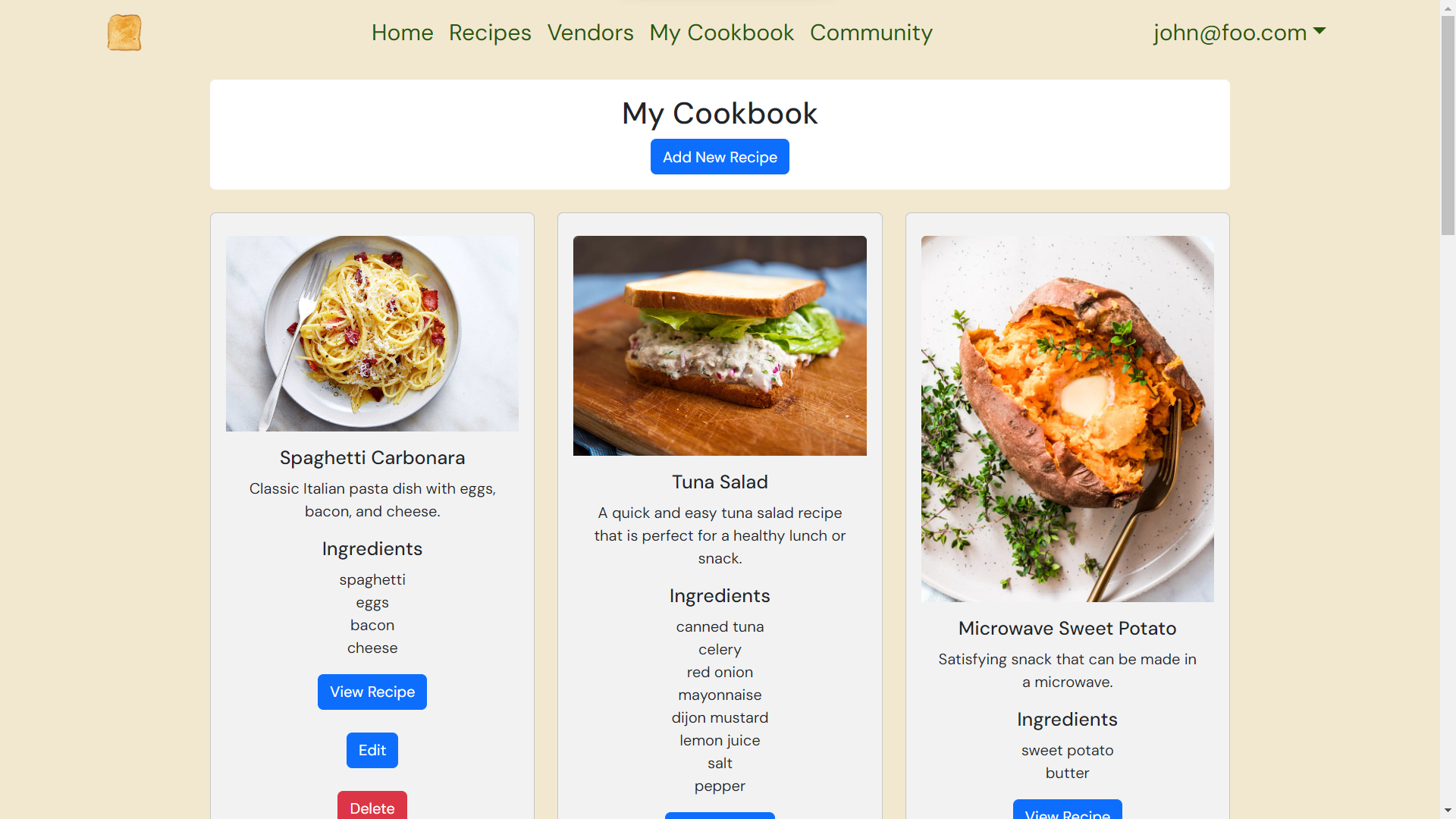
My Cookbook

Milestone 3
Objectives:
- Significantly improve the functionality of your system from Milestone M2.
- Incorporate a significant amount of “real” data into your system.
- Find at least five UH community members (not from ICS 314) to try out your system and provide feedback.
- Implement acceptance testing.
Milestone 3 was managed using GitHub Project Board M3.
Sample of some implemented pages:
Landing

My Cookbook

Vendors

Edit Recipe

We’re excited to help students embrace the simplicity and deliciousness of dorm room cooking. If you have any questions, suggestions, or feedback, please feel free to reach out.